Table of contents
No headings in the article.
In this post, we will learn to execute selenium tests on different browsers using docker containers. The plan is to execute the selenium tests on chrome and firefox browsers in two different containers.
We are going to use three docker containers, first one is for running selenium-hub, the second one is for running selenium-chrome, and the third container is for running selenium-firefox. Let's go step by step.
Step 1: Create a docker network using the below command. Here, the name of the network is grid.
docker network create grid
Step 2: Create a selenium-hub docker container and attach it to the network grid created in the above step. Run the below command for that
docker run -d -p 4442-4444:4442-4444 --net grid --name selenium-hub selenium/hub:4.6.0-20221104
Here, the name of the selenium grid is selenium-hub
Step 3: Now create selenium-chrome and selenium-firefox containers and attach them to the network that is created in Step 1, and also connect both the containers to the selenium-hub which is created in Step 2.
Run below to commands:
selenium-chrome-node:
docker run -d --net grid -e SE_EVENT_BUS_HOST=selenium-hub --shm-size="2g" -e SE_EVENT_BUS_PUBLISH_PORT=4442 -e SE_EVENT_BUS_SUBSCRIBE_PORT=4443 selenium/node-chrome:4.6.0-20221104
selenium-firefox-node:
docker run -d --net grid -e SE_EVENT_BUS_HOST=selenium-hub --shm-size="2g" -e SE_EVENT_BUS_PUBLISH_PORT=4442 -e SE_EVENT_BUS_SUBSCRIBE_PORT=4443 selenium/node-firefox:4.6.0-20221104
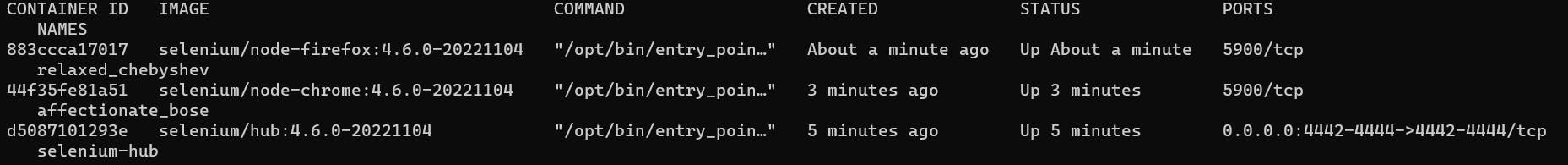
Step 4: After completing executing all the above commands one by one, execute this command docker ps to confirm whether all the containers are up and running or not. We should see the containers running as shown in the below image.

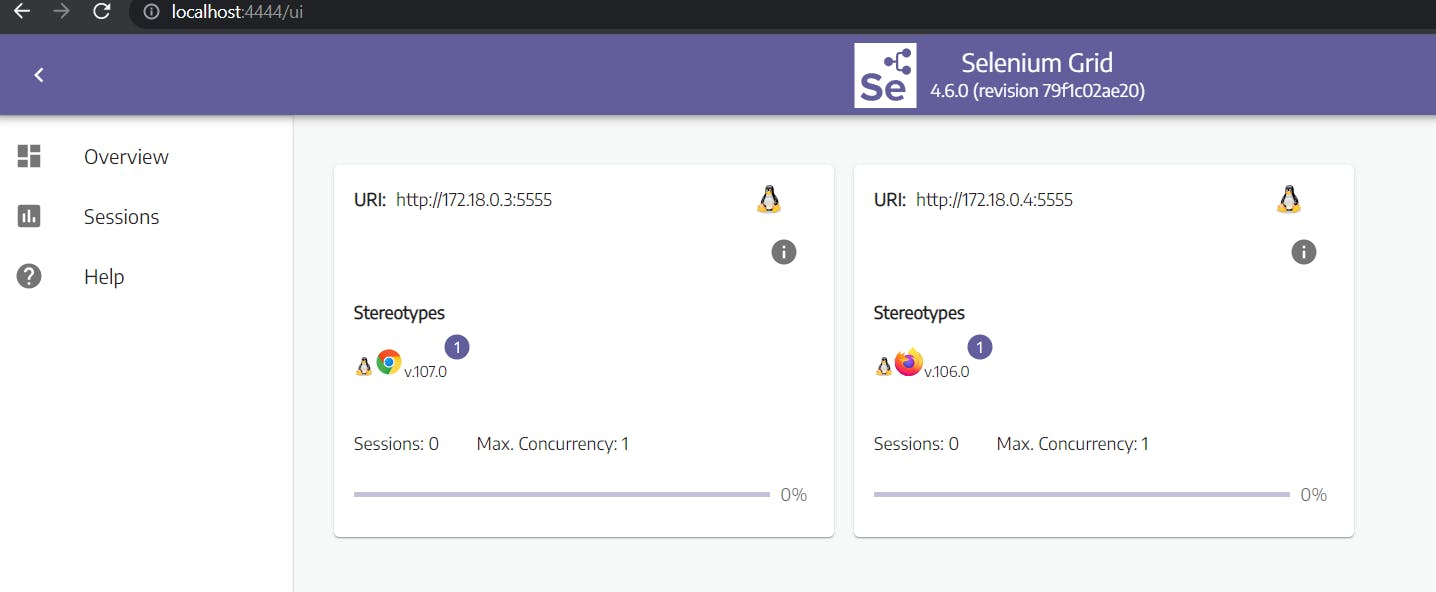
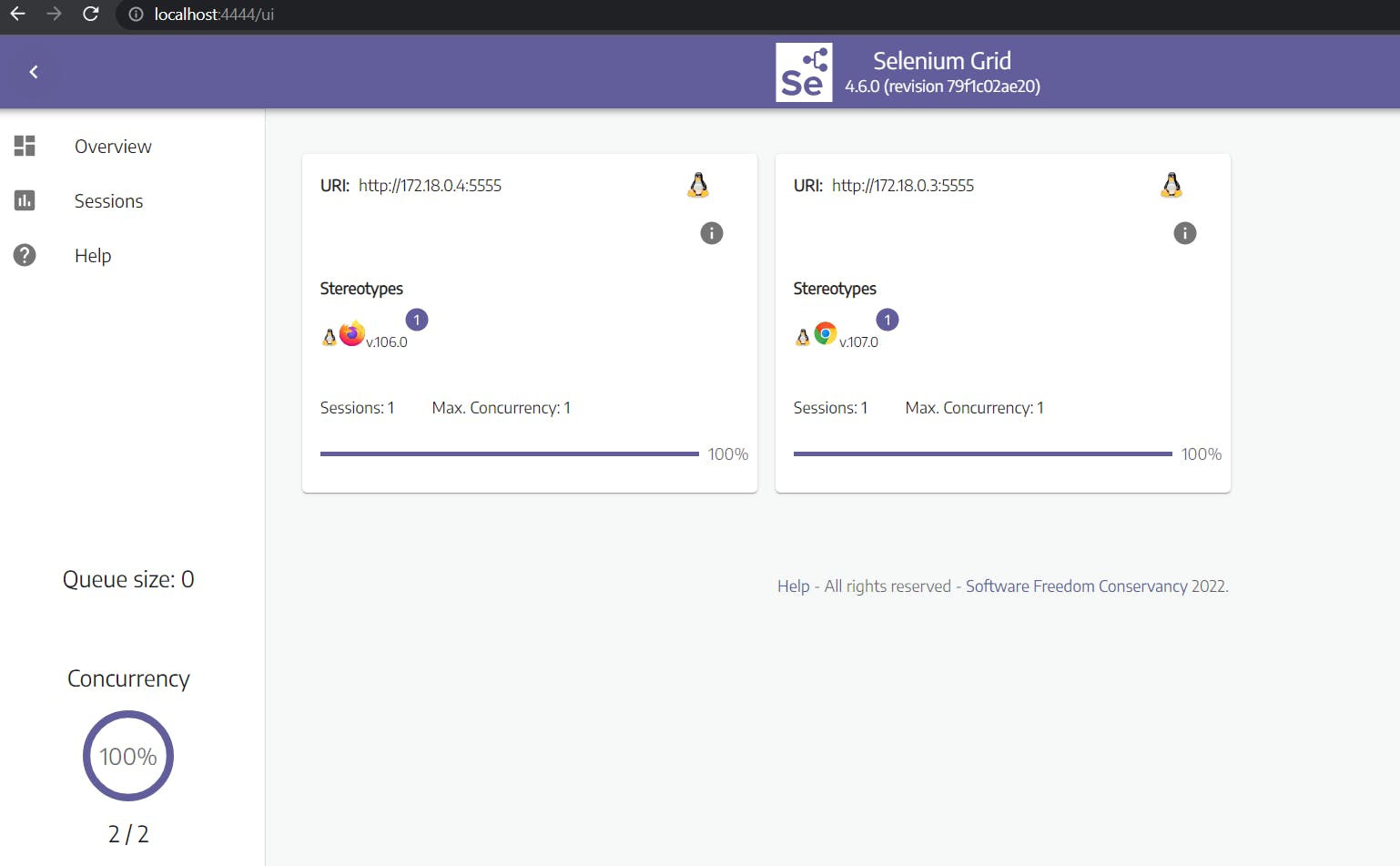
Step 5: Go to the link http://localhost:4444/ui in a browser. We must see a selenium hub with node containers as shown below.

We are done with setting up the selenium grid, now let's start executing the tests.
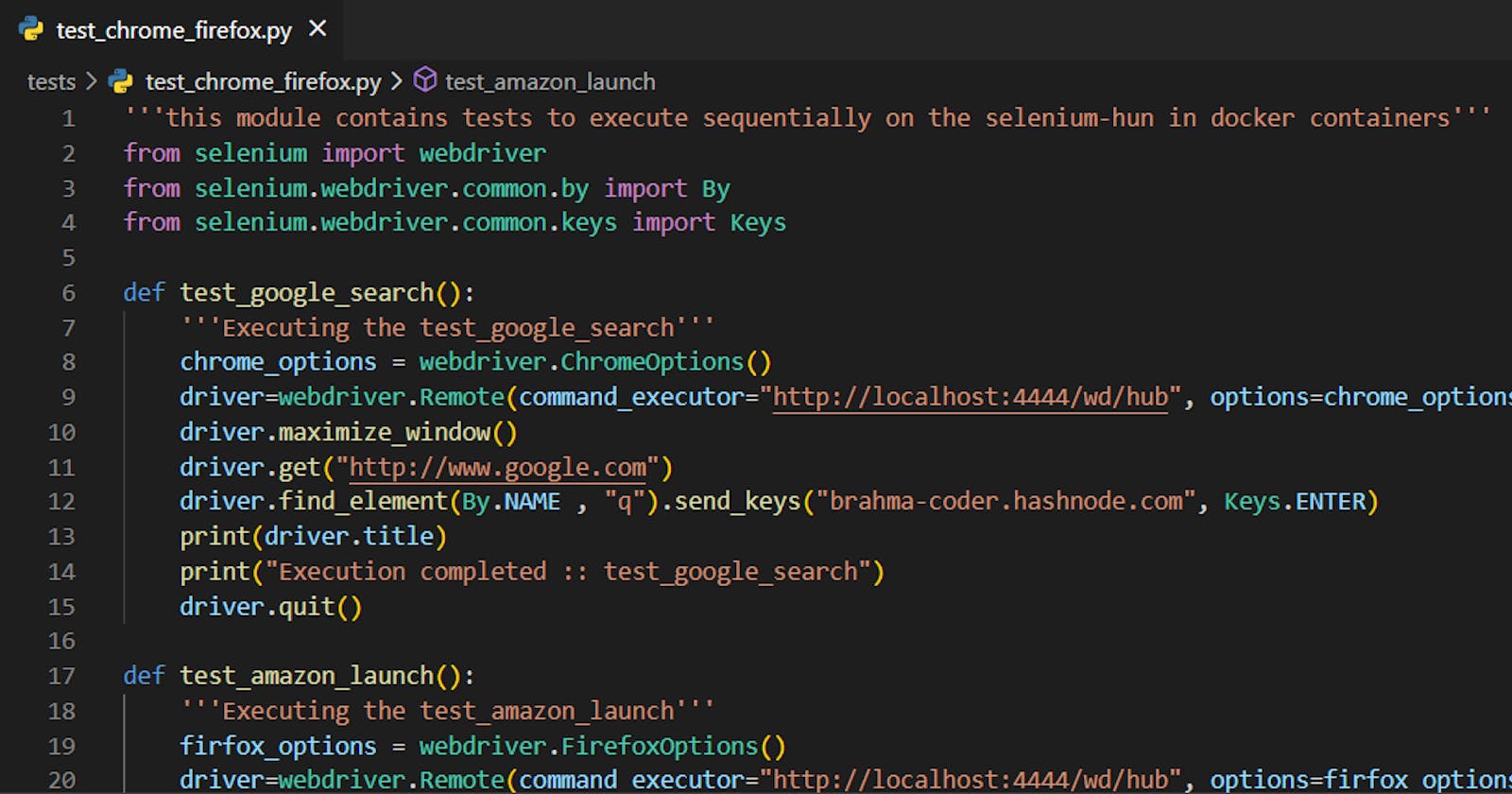
Step 6: To execute your selenium tests on chrome and firefox (Cross-Browser) browsers, point the Selenium Remote Driver to localhost:4444/wd/hub as shown below.
''' this module contains tests to execute sequentially on the selenium-hun in docker containers'''
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.keys import Keys
def test_google_search(): '''Executing the test_google_search''' chrome_options = webdriver.ChromeOptions() driver=webdriver.Remote(command_executor="http://localhost:4444/wd/hub", options=chrome_options) driver.maximize_window() driver.get("http://www.google.com") driver.find_element(By.NAME , "q").send_keys("brahma-coder.hashnode.com", Keys.ENTER) print(driver.title) print("Execution completed :: test_google_search") driver.quit()
def test_amazon_launch(): '''Executing the test_amazon_launch''' firfox_options = webdriver.FirefoxOptions() driver=webdriver.Remote(command_executor="http://localhost:4444/wd/hub", options=firfox_options) driver.maximize_window() driver.get("http://www.amazon.in") driver.find_element(By.ID, "twotabsearchtextbox").send_keys("mouse pads", Keys.ENTER) print(driver.title) print("Execution completed :: test_amazon_launch") driver.quit()
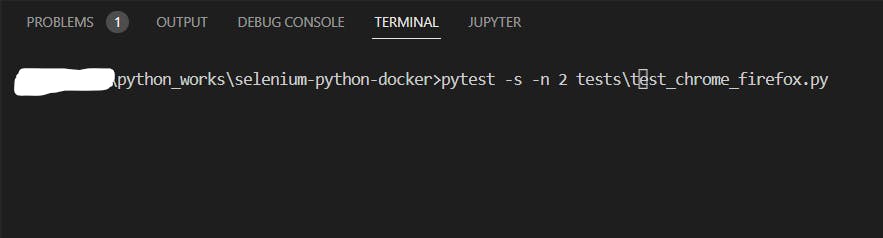
Step 7: Open the terminal or command line in the IDE and navigate to projec root location and execute the test cases in parallel. We should see tests being executed in Chrome and Firefox sessions simultaneously. pytest -s -n 2 tests\test_chrome_firefox.py

Step 8: Refresh the browser and verify the execution.

This is how we can execute tests in parallel on different browsers. Thank you for reading. Keep learning. #docker #dockerwithbrahma #brahmakothapalli